|
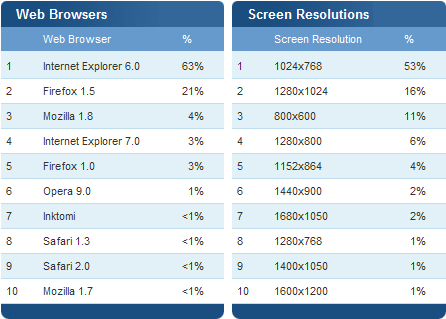
网站建设设计的分辨率多大合适网站建设设计的分辨率多大合适? 网站建设时,有一个最常用的指导性原则:页面长度原则上不超过3屏,宽度不超过1屏。这个原则明显是从用户的体验出发,特别是宽度不超过一屏,其最基本的表现是浏览器不出现横向滚动条,这几乎是目前的设计准则。那么这里的一屏到底是多大呢? 普通用户通常浏览网页时,其浏览网页的有效面积会受到下面几个方面的影响: 下面是关于浏览器和屏幕分辨率的统计数据:
W3Counter发布的全球统计数据:
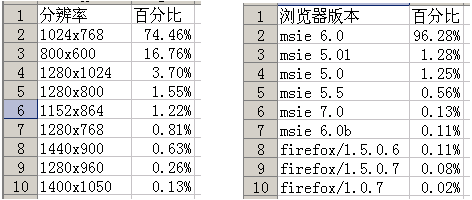
由上面的数据可以得出: 所以计算一屏大小应基于以下原则: 下面是基于上面的原则得到常用浏览器和分辨率下的的数据结果:
综合上面所有的数据,结论如下: 关于上面数据的解释和一些其他事实: 在800×600分辨率和Windows XP下定制Windows的经典样式IE6的有效可视区域是780×445,Windows98、Windows 2000和Windows2003均采用经典样式切IE5.0、IE5.5、IE6.0的布局上相似,所以相同分辨率下应该比Windows XP默认的样式要大。 知道浏览器型号和屏幕的分辨率能够很容易的推算出可视区域面积,比如1024×768下IE7.0的可视面积是(1024-21)×(1024-148) 上一篇网站设计中字体设计的类型下一篇成功网站建设结构设计标准 |
||||||||||||||||||||||||||||||||||||||||||||||||||
亮点云建站
建站电话:13683052803
微信咨询: ldv868
QQ 咨询:302709883
建站邮箱:service@ld-y.com
公司地址:北京市丰台区新时代国际中心902室
关于我们
产品中心
建站技巧



2022-05-16
2022-05-16
2022-05-16