|
网站建设中面包屑导航的设计技巧
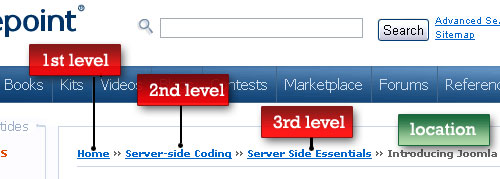
在网站建设中有很多页面,面包屑导航可以大大提高用户使用的方式找到自己的方式解决。在可用性方面,面包屑降低网站的访问者,以获得更高级别的页面需要采取一些行动,他们提高网站栏目和页面的可检索性。他们也是一个有效的视觉援助,表示位置的用户在网站的层次结构,使登陆页面的上下文信息的重要来源。 什么是网站的面包屑导航?一个“面包屑”(或“面包屑”)是一种辅助导航方案,揭示了在一个网站或Web应用程序的用户的位置。一词源于糖果屋的童话其中两个标题的孩子丢弃面包屑,形成一条小道回到自己的家乡。就像这个故事,面包屑在现实世界中的应用,为用户提供了一个方法来跟踪路径返回到原来的着陆点。
您通常可以找到网站有大量的内容以分层方式组织的面包屑。你也可以看到他们在Web应用程序有多个步骤,它们的功能类似一个进度条。在其最简单的形式,面包屑是横向排列“大于”符号(>)分隔的文本链接;符号表示它旁边的页面上的链接,页面相对水平。 在这篇文章中,我们将探讨在网站上使用面包屑,面包屑小径应用到自己的网站讨论的一些最佳实践。 当你应该使用面包屑?使用面包屑导航的大型网站和网站,分层排列 页面。一个优秀的方案是电子商务网站,其中种类繁多的产品分为逻辑类别。 您不应该使用单级网站,有没有逻辑层次或分组的面包屑。一个伟大的方式来确定,如果一个网站将受益于面包屑导航是构建一个网站地图或图表,代表网站的导航结构,然后分析面包屑是否会提高用户的内和类别之间的导航能力。 面包屑导航应该被视为一个额外的功能,而不应取代有效的主导航菜单。这是一个方便的功能; 二级导航方案,允许用户建立他们在哪里,以及你的网站来浏览周围的另一种方式。 面包屑的类型主要有三种类型的面包屑。 基于位置的 基于属性的 此页面显示所有计算机的情况下,有由李莲和制造的MicroATX规格迷你塔的外形属性。 为基于路径 使用面包屑的好处这里只是一些使用面包屑导航的好处。 主要是用来方便用户的面包屑导航网站给用户提供了辅助手段。通过提供一个大型的多级网站的所有网页上的面包屑,用户可以更方便地导航到更高级别的类别。 减少点击或行动,返回到更高级别的页面, 通常不养猪的屏幕空间, 降低跳出率 面包屑实施中的误区使用面包屑小径,是一个相当简单的事情,也有一些指引,以考虑才决定落实到网站上。让我们来看看一些常见的错误,以避免。 使用面包屑导航,当你不需要 在上面的例子中,Slicethepie风险压倒性的用户有太多的导航选项。(1)主导航,面包屑(2)和(3)辅助导航是非常并拢。面包屑在此应用程序为用户提供了方便,因为没有添加低级页面坐在它下面的二级导航。此外,面包屑(“音乐”)第二级链接点击带您回到第一个标签(“听”),错误地认为,第一个选项卡是在一个更高的水平比其他两个(“搜索艺术家“和”名人堂“)。 使用面包屑小径主导航 在上面的例子中,MeFeedia称不提供主导航菜单观看视频。虽然有文本链接导航,页脚部分,有没有导航菜单在身体的页面,使得它很难浏览到网站的其他部分。 如果你直接到达一个视频页面上 - 比方说,例如,通过谷歌搜索结果 - 唯一的导航选项,你可能有面包屑。或者,如果你已经被浏览一个网站的页面,并达到一个页面不显示在主导航菜单,你会打在你的浏览器中的“后退”按钮,进入主菜单。 使用面包屑当页面有多个类别 面包屑导航设计注意事项当设计一个面包屑导航计划,请记住几件事情。让我们来看看一些可能出现的问题与面包屑,当你工作。 应使用单独的链接项目? 使用的其它符号的箭头指向靠右边,右边角引号(“)和斜线(/)。 选择依赖于网站和美学的使用痕迹。例如,对于基于路径的面包屑链接并不一定有一个层次之间的相互关系,使用“大于”符号,可能无法准确传达他们的关系。 它应该是多大? 拇指遵循你的面包屑的大小时,一个很好的规则是,它不应该是抓住用户的注意力,当到达页面上的第一个项目。 应该在哪里设面包屑 面包屑展示现在,我们已经讨论了谁,什么,何时,何地,为何与如何做的面包屑小径,我们应该看看一些活生生的实例。在下面的章节中,你会发现伟大的网站,使用面包屑小径的几个例子。 1。经典的基于文本的面包屑TypePad等设计助手 美国航空航天局 雀巢采用了面包屑,其明显小于其余的页面上的文字文本,有效地使其不显眼。 马钱德Trucs的 桥55 Overstock.com使用标准“大于”符号基于属性的面包屑。产品属性复选框,使用户可以将它们取消过滤他们。 2。更换与其他符号“>”TechRadar英国BP使用指向右边的三角形。 的PSDTUTS和Martique使用斜线。 Minx的鼠标采用了直角引号表示页面层次结构。 雅各布尼尔森的AlertBox的使用右箭头。 目标使用分号(:)分隔。 3。除了简单的文本链接面包屑设计目前的趋势之一,基本上说,“面包屑没有简单的”。在这些设计中,你会看到精美的集成以及与整体设计风格的面包屑。 Grooveshark 雅虎电视 IDEO 苹果商店 4。多步过程的面包屑报表跟踪采用了面包屑,注册一个帐号,以及一个进度指示器,以指示所涉及的步骤。 Flickr的使用痕迹线索,在Flickr旅游节说明人数。 5。面包屑子导航这里有一些例子的链接,点击时或上空盘旋,打开一个子导航面板中列出的附加属性或地点的面包屑小径。 市场有一个飞子导航菜单,你将鼠标悬停在一个面包屑链接出现。 保富图具有独特的面包屑:面包屑链接,点击打开它下面的区域,为用户提供了额外的属性来选择。 克兰菲尔德大学也有类似的飞出痕迹的计划,该计划具有双重功能:作为一个位置指示器,以便使用者,作为一个强大的和互动的辅助导航计划。 孤独星球也有一个飞出来的面包屑,您可以在其中更改属性。 点击面包屑链接,带你到该项目的页面,而点击向下箭头,打开额外的选项。 MSDN有面包屑的线索,打开一个可滚动的子导航列表,当用户将鼠标悬停在一个链接。 wowhead上有一个多层次的子导航计划。 6。互动式面包屑美味让您删除项目中的关键字标签的痕迹线索,以帮助您快速找到书签。 |
亮点云建站
建站电话:13683052803
微信咨询: ldv868
QQ 咨询:302709883
建站邮箱:service@ld-y.com
公司地址:北京市丰台区新时代国际中心902室
关于我们
产品中心
建站技巧



2022-05-16
2022-05-16
2022-05-16